dynabookの液晶をディスプレイにしてみた
dynabookに関してはこちらをご覧ください
dynabookはどうなったのか・・・
結論から言わせてください・・・PCとしての活用は厳しい!!!
なぜ、そう至ったのか説明しますね
なぜ、そう至ったのか説明しますね
1.発熱がひどい!
OSをSSDに換装、グリスまで塗ったけどやっぱり熱い
2. CPU交換しても性能は大して変わらない
CPUの上位互換調べました・・・ベンチマークして調べてくれた方がいました
あまり、期待出来るものではなかったです
以上のことを踏まえて次の策を練ることにしました
液晶だけでもディスプレイとして活用出来ないだろうか・・・
というわけでさっそくgoogle先生の力を借りることにしました!
「ノートpc 液晶 活用」「ノートパソコン 液晶 取り外して使用」
と調べて見ました
調べた中には、windowsアプリの「接続」というのが出てくると思います
そんなことしません!!
もう起動させたくないんですよねー
というわけで
液晶を取り出すところまで分解!(自己責任でね)
ここで電子ボードを使用します
液晶の型番でググったら出てきたのでラッキーでしたw


ここの薄っぺらいところを交換して
起動出来るか試してみます
電源は12V1Aの刺さるやつを使います

ニンテンドーのスイッチで映りました!!

mac book にもきれいに映すことが出来ました!
今はサブディスプレイとしてかなり活躍してくれています
残ってる部品(液晶以外)はどうするんだよってねw
それでは(終)
dynabookをいろいろいじってみた
書けるネタたくさんあるのに・・・なんて自虐はいいので本題へいきましょうか!今回はdynabook t350を譲り受けたので自分なりに改造してみました

まずはOSをSSDへ移しました

2.5インチ 250GB 値段は・・・7000円ちょっとだったかな?
OSの移行は『easeus todo backup』というものを使いました
余ったHDDも活用します

『光学式ドライブをHDDに変換する装置』を使いました
その名の通り光学式ドライブを捨てHDDにしちゃおうという代物です
そして最後にグリスを塗り替えていきます!
このdynabook発熱がすごいんですよね
ホコリも溜まってるだろうし掃除も兼ねてですね
学校でバラしました
dynabookの分解方法ですが説明がめんど・・・げふんげふん
説明がとても難しいので割愛します
⚠️分解に関しては自己責任でお願いします⚠️

こちらにグリスを塗っていきます
今回使ったグリスはこちらですね

安くてヘラ付いてて冷却効率がいいのを選びました
dynabookを組み直して〜
さぁCPUの温度を比べてみよう〜〜
・・・。あれ?写真が、写真がないぞ〜〜〜
私が誤って削除してしまった〜。一番大事なところなのに〜〜〜
私の曖昧な記憶ですけど10~15度ぐらいは下がってました
終
雑
ブログ書くの久しぶりではてな記法とか忘れてますw
ブログ書くのとゆっくり実況で説明するのどっちが大変なんですかね?
いいかげん、自分のメインpcとか紹介できたらいいんですけどね〜
わからない単語とかあったらGoogle先生に聞いてみてくださいなw
それでは
今年の目標・・・(決めるの遅すぎんか?
専門学校3年生ですので、もう就職活動を始めてもいい頃合いですね
サークルの活動で1年間の目標を公表することになったのですが
毎年やっているので1年前の目標を振り返ってみましょう
1つ目:医療情報技師の資格・・・
う〜ん、取れませんでした(もっと勉強しようね自分
2つ目:プログラミング頑張って1つアプリを作る
これは達成できたんじゃないかな?学祭に向けていいものが作れたと思います
では今年も目標を決めていこう!
1つ目:資格を取る
・来年の2月にある診療情報管理士
・10月にある基本情報技師
両方取りたいですね〜
2つ目:情報発信を定期的に行う
と言ってもですね
別にブログだけじゃなくてもいいのではないか、と感じ始めた私ですよ
技術ブログにした、でもgoogleの検索結果に出てこない・・・鎖国状態じゃねーか!(検索結果に出しやすくなる方法あるんでしたっけ?)
なにかいい方法はありませんかね〜
LTやブログ用にいくつかネタを
・google home miniを3000円(半額)で買ったのでいろいろ試したいと(pc起動することができるとか・・・
・使わなくなったdynabook T350 バッテリーのランプが点滅し、起動できない状態を直したり(魔改造したり
・無線LAN中継機を買って回線速度はどれぐらい変わったのか
・自己紹介と合わせて持ってる機器の紹介
など忙しい中ブログ書く暇はあるのでしょうか
それでは
electronを使ってデスクトップにキャラクターを走らせてみた 続
今回は続編です!
前回と同様にelectronを使っていきます。
taichip.hatenablog.com

electronの仕様は
・ウィンドウの背景を透過
・枠の無いウィンドウ
・ウィンドウのリサイズを禁止
・常に最前面
・ウィンドウをクリック出来なくする
です。
ではhtmlを作る前に素材紹介!
今回は一期一振ちゃんを使っていきます
gifがちょっとひどいのでいつか修正します

index.htmlを書く
キャラを縦横無尽に走らせたいので、画面の端に来たら反転するようにします。
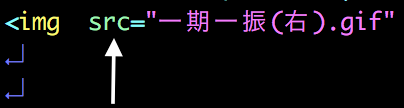
まずは画像を
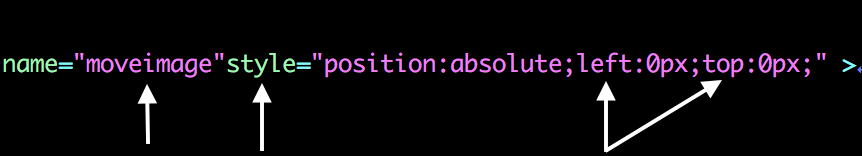
<img src="一期一振(右).gif" width="160" height="150"name="moveimage"style="position:absolute;left:0px;top:0px;" >
このように配置します
・widthとheightで大きさを
・position:absoluteを0にして左上に配置します
・moveimageと名称をつけておきます←これがないと、どの画像を指しているかわかりません
コードのなかにjavascriptを書いていきます
<script language="javaScript">
x=0; y=0; movementX=2; movementY=1.5; windowWidth=window.innerWidth-160; windowHeight=window.innerHeight-150; var image=new Array(2); image[0]="一期一振(左).gif"; image[1]="一期一振(右).gif"; var cnt=0;
・movemomentは画像を動かす値です。
・window.innerでウィンドウのサイズを取得しています。ー(マイナス)の値で引いてるのは画像のサイズです。
次にfunction 関数で処理を行います
x+=movementX; y+=movementY;
x,y座標に値を入れて動かしていきます。
document.moveimage.style.left=x; document.moveimage.style.top=y;

documentで反映させています。
これで画像は動きますが画面の端に来たときに反転してくれません。
if((x>windowWidth)||(x<0)){ movementX = - movementX; }
if((y>windowHeight)||(y<0)){ movementY = - movementY; }
movemomentの値を反転させることで画像の動きを変えています。
最後にキャラの画像を変えていきます
画像は左向き、右向きだけしかないので
if(movementX<0){ cnt=0; }else{ cnt=1; } document.moveimage.src=image[cnt];
movemomentの値で判断し

documentで反映させています。
<meta charset="UTF-8"> <body onLoad="setInterval('moveimage()',25)"> <!--setInterval("関数名",起動するミリ秒)--> <img src="一期一振(右).gif" width="160" height="150"name="moveimage"style="position:absolute;left:0px;top:0px;" > <script language="javaScript"> x=0; y=0; movementX=2; movementY=1.5; windowWidth=window.innerWidth-160; windowHeight=window.innerHeight-150; var image=new Array(2); image[0]="一期一振(左).gif"; image[1]="一期一振(右).gif"; var cnt=0; function moveimage(){ x+=movementX; y+=movementY; // 端に来たときだけ処理をおこなう if((x>windowWidth)||(x<0)){ movementX = - movementX; // ここで値を反転させる if(movementX<0){ cnt=0; }else{ cnt=1; } document.moveimage.src=image[cnt]; // 位置を反映させる } if((y>windowHeight)||(y<0)){ movementY = - movementY; } document.moveimage.style.left=x; document.moveimage.style.top=y; } </script> </body>
— いっち〜 天百&アズレン (@ichimura1231) 2017年11月30日
electronを使ってデスクトップにキャラクターを走らせてみた
- electronとはなにか?
- electronをインストール、準備
などは省略させてもらいます。
素材はなにを使うのか?
天華百剣-斬
というゲームのキャラを使っていこうと思います
Gifを作る作業などはカット!
素材はこちら
キャラ名:小夜左文字

HTMLを書いていく(right.html)
HTML側の作業は比較的簡単です
画像を動かすために<Marquee>というタグを使います
あとは、サイズや速度などを調整して終了です!
javascriptを書いていく(main.js)
mainWindow =new BrowserWindowでウインドウの設定をする
transparent: true //ウィンドウの背景を透過
frame: false // 枠の無いウィンドウ
resizable: false // ウィンドウのリサイズを禁止
alwaysOnTop: true //常に最前面
ウィンドウをクリックできなくします
mainWindow.setIgnoreMouseEvents(true)
メニューから動作を変える
var contextMenu = Menu.buildFromTemplateでメニューを作る
{ label: '小夜左文字',submenu:[↲
{label:'停止',click () { mainWindow.loadURL('file://' + __dirname + '/stop.html'); }},↲
{label:'左',click () { mainWindow.loadURL('file://' + __dirname + '/left. html'); }},↲
{label:'右',click () { mainWindow.loadURL('file://' + __dirname + '/right .html'); }}↲
] }

メニューが出てくればOKですね
アイコンなど参考にさせてもらった記事はこちらです
Electronでデスクトップウィジェットを作るまで - Qiita
課題
- 動作を選択した時にその場から動かす
- 動作を増やす
- キャラを増やす
- コンソールを使わずにアプリとして開始and終了する
余談
・作成中に先輩からATOMかvimどっちを使うんだ?って言われましたw
私的にはvim使う方が楽しいと思ったので(vim使ったらドヤれるw)
・コンソールはmacに入ってた「ターミナル」を使っていたのですが
「iTerm」を勧められたので使い始めました。もうターミナルは使わないかもしれないw
Macのキーボード反応しなくなる
どうもいっち〜です
昨日の午後なんですけど
再起動→ログイン→キーボードが反応しない
ということが起きました
キーボードの反応がないのでこんなメッセージが…⬇︎⬇︎

よくわからないのでネットで調べてみると
同じような症状が載ってました
具体的な解決策はこれぐらい?
・NVRAMクリア
・SMCリセット
両方試しましたが同じメッセージが出て
キーボードが反応しません
キーボード壊れたんじゃないの?
がーん
Apple storeに行くしかないような気がしてきました

